Authoring Data-Driven Chart Animations
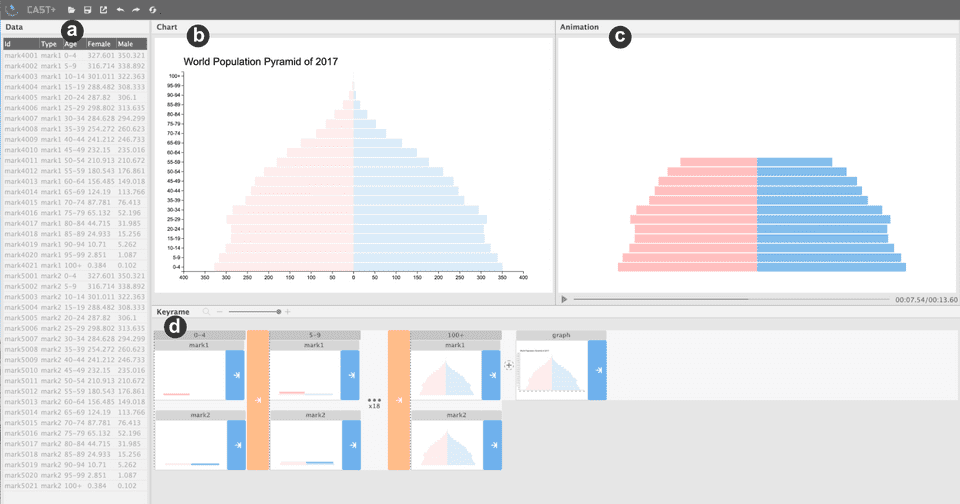
Yuancheng Shen*, Yue Zhao*, Yunhai Wang, Tong Ge, Haoyan Shi, Bongshin LeeFigure 1: CAST+ enables the interactive construction of a variety of data-driven chart animations. Its interface consists of four panels: (a) data panel; (b) chart panel; (c) animation panel; and (d) keyframe panel. In this case, the system is about halfway through the animation of a ‘diverging bar chart,’ showing the distribution of the population by gender in different age groups. Please visit the CAST+ website (https://canisstudio.github.io/CASTPlus) to see the animation.
Abstract
We present an authoring tool, called CAST+ (Canis Studio Plus), that enables the interactive creation of chart animations through the direct manipulation of keyframes. It introduces the visual specification of chart animations consisting of keyframes that can be played sequentially or simultaneously, and animation parameters (e.g., duration, delay). Building on Canis, a declarative chart animation grammar that leverages data-enriched SVG charts, CAST+ supports auto-completion for constructing both keyframes and keyframe sequences. It also enables users to refine the animation specification (e.g., aligning keyframes across tracks to play them together, adjusting delay) with direct manipulation. We report a user study conducted to assess the visual specification and system usability with its initial version. We enhanced the system’s expressiveness and usability: CAST+ now supports the animation of multiple types of visual marks in the same keyframe group with new auto- completion algorithms based on generalized selection. This enables the creation of more expressive animations, while reducing the number of interactions needed to create comparable animations. We present a gallery of examples and four usage scenarios to demonstrate the expressiveness of CAST+. Finally, we discuss the limitations, comparison, and potentials of CAST+ as well as directions for future research.
Links
- Project Page: https://canisstudio.github.io/CASTPlus
Visual Specification
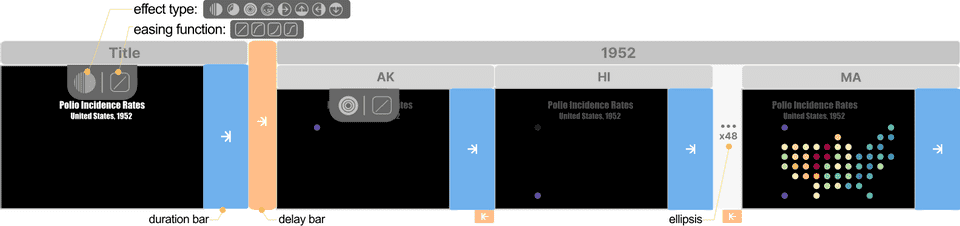
Figure 2: The visual representation of the animation of a map showing the polio incidence rates of the United States in 1952. The title fades in first, then all dots animate according to their rate in an ascending order with the “circle” effect. Such animation is represented by two keyframe groups with other animation properties including timing bars indicating delay, and iconic representation of effect type and easing function (all effect types and easing functions are listed at the top left).
Interaction Mechanisms
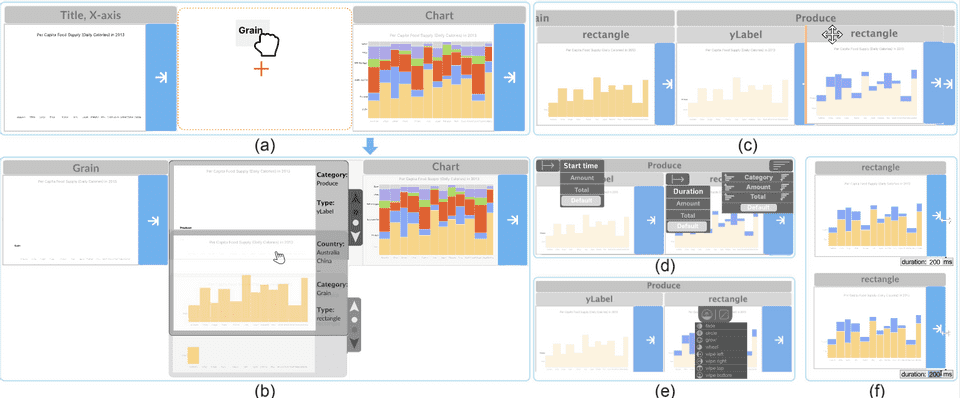
Figure 3: An example procedure of the keyframe and keyframe sequence construction. (a) a tick label is dragged over the dropzone ahead of the keyframe group containing visual marks; (b) after creating a keyframe for the selected label, a list of possible next keyframes is suggested to let the author select to complete the keyframe sequence; (c) dragging one keyframe to make keyframes animate a short time after the previous one started; (d) binding quantitative data attributes to the start time or duration of the keyframes and rearranging the animation order of sibling keyframe groups; (e) selecting effect type for keyframe group; and (f) two ways to update the duration length.
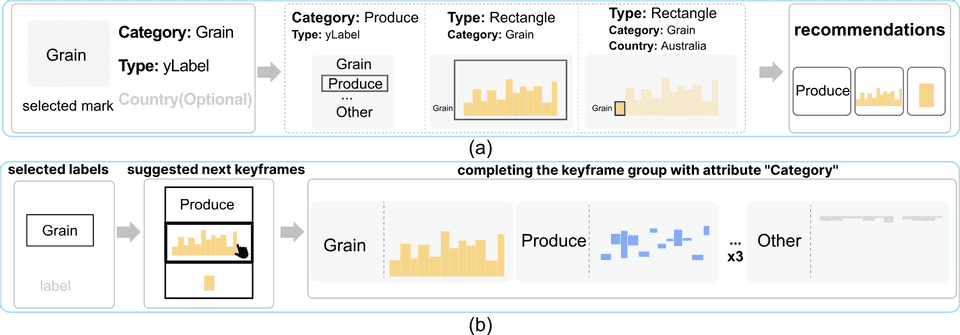
Mark Unit Recommendation
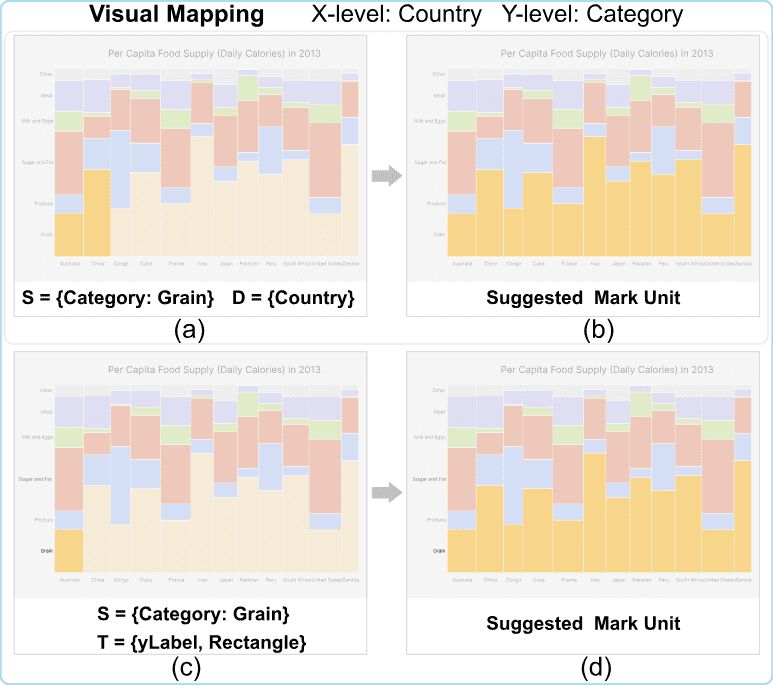
Figure 4: Unlike CAST, CAST+ can suggest additional marks when multiple types of marks are selected by the user. When two rectangles in yellow from different countries are selected (a), all yellow rectangles are highlighted as a suggestion result (b). When a label in the y-axis and its corresponding rectangle of the first country are selected (c), the system suggests all other yellow rectangles (d).
Next Keyframe Recommendation
Figure 5: The keyframe sequence auto-completion process with CAST+. (a) computing the suggested next keyframes by analyzing the data attributes associated with the selected label (left), then finding three different keyframes (middle) by changing the value of one attribute or mark type and finally removing the duplicates if there to form the suggested next keyframes (right); (b) constructing the animation sequence by first selecting a label (left), then choosing the keyframe with all yellow bars from a list of suggested next keyframes (middle), and finally the entire keyframe sequence (right) is generated by repeatedly changing the value of the attribute “category.”
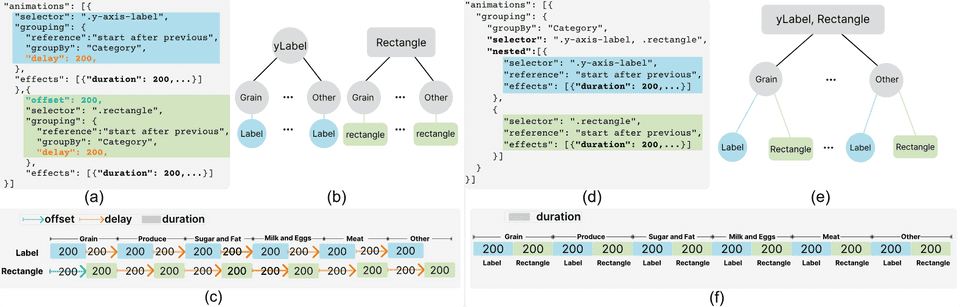
Keyframe Grouping
Figure 6: Comparing the Canis specifications for achieving the animation of the Mekko chart in Scenario 2 without (a) and with the nested selection (d). (b,e) the intermediate mark-unit trees generated during the compilation of the given specifications in (a,d); (c) aligning two timelines corresponding to two types of visual marks requires careful specification of duration and delays; whereas the one in (f) is inherently represented as a linear line.
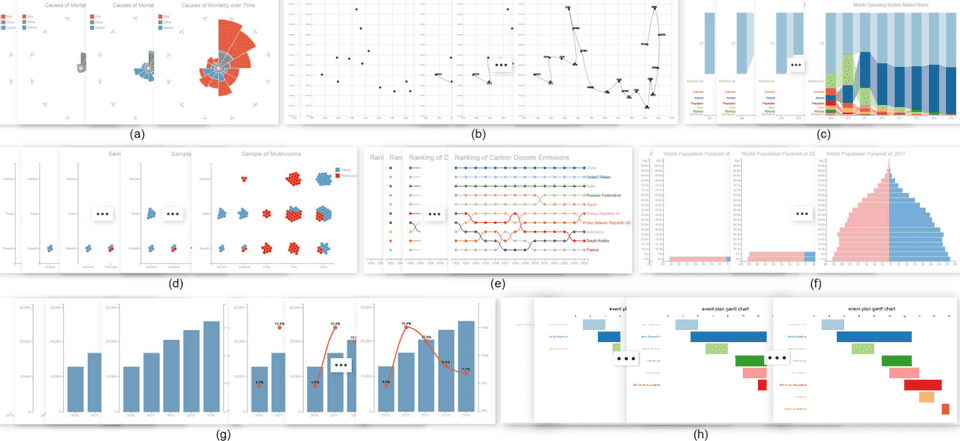
Example Gallery
Figure 7: Eight example chart animations demonstrating the expressiveness of CAST+, where the ones in (a-g) can be created by both CAST and CAST+. We used the first seven chart animations (a-g) as tasks in our user study (Section IV). More examples can be found with the input charts, descriptions, and videos illustrating the creation processes in the website (https://canisstudio.github.io/CASTPlus).